Embedding H5P Activities in Multiple Places
Embedding an Individual H5P Activity Into Canvas From Pressbooks
There are a number of reasons why you might want to embed an H5P activity that is hosted in Pressbooks into a Canvas page. Some examples:
- You might want to create a study guide in Canvas that includes interactive questions from multiple parts of your open textbook—or even draw activities from multiple textbooks.
- Your institution might provide central campus support for H5P in Pressbooks, but not H5P outside of Pressbooks. Creating your H5P activities in Pressbooks will allow you to embed H5P activities into Canvas. (This is the case for UW-Madison authors.)
- This approach may be of particular interest to creators interested in activity types that don’t have a straightforward Canvas analogue: 3D lab walkthroughs using the Virtual Tour, case studies presented using the Branching Scenario tool, etc.
Brief Video Walkthrough
Step 1: Find the Embed Code
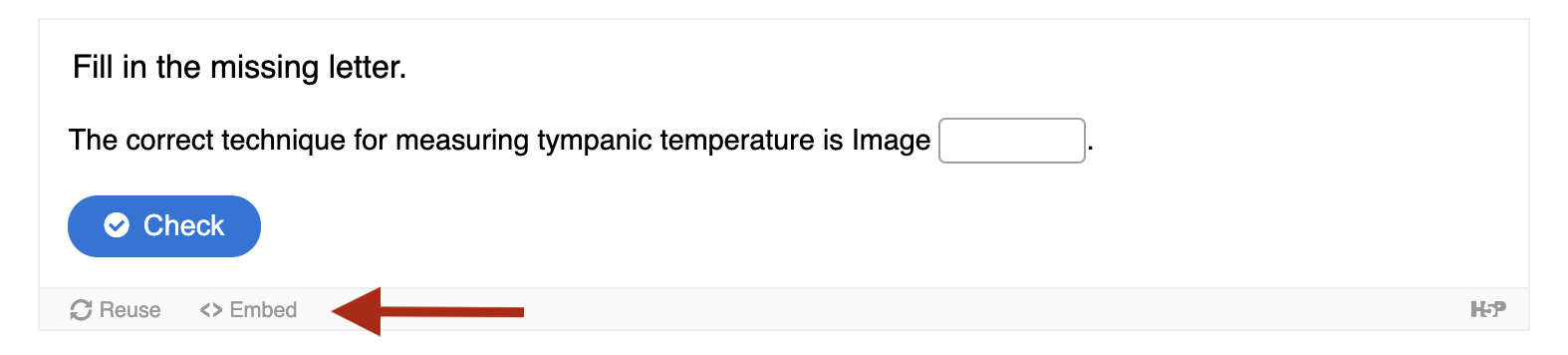
Locate the H5P activity you’d like to embed. At the bottom of the activity, you may see an “embed” button in grey lettering.

* If you don’t see the “embed” option, click here for additional information.
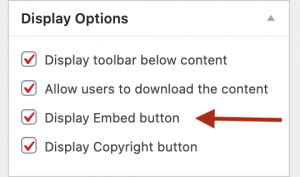
If you don’t see an “Embed” option but are the creator of the H5P activity, you can access the embed code by editing the H5P activity display options. Go into the H5P activity editor, find the activity, and look for the “Display Options” box. Click the checkmark next to the “Display Embed Button” option and click “save.”

When you save, you should have the ability to click on the embed button at the bottom of the activity and copy the text provided.
Note that once you have the code, you don’t need the “display embed button” option to be “on” for that embed code to work in Canvas. In other words, if there’s a specific reason why you didn’t want that option checked for general use, you can check the checkbox temporarily, copy the code, and then go back and uncheck it.
If you didn’t create the activity and don’t see the code, that means the creator didn’t turn on the ability for others to use the embed button. (If you’re only embedding a small number of activities in Canvas, it may be worthwhile to just remake the activity in H5P on your own. If you’re working with a larger number of H5P activities, you might try contacting the creators to see if they’ll make the embed codes visible or share them with you!)
Step 2: Open the HTML Editor in Canvas
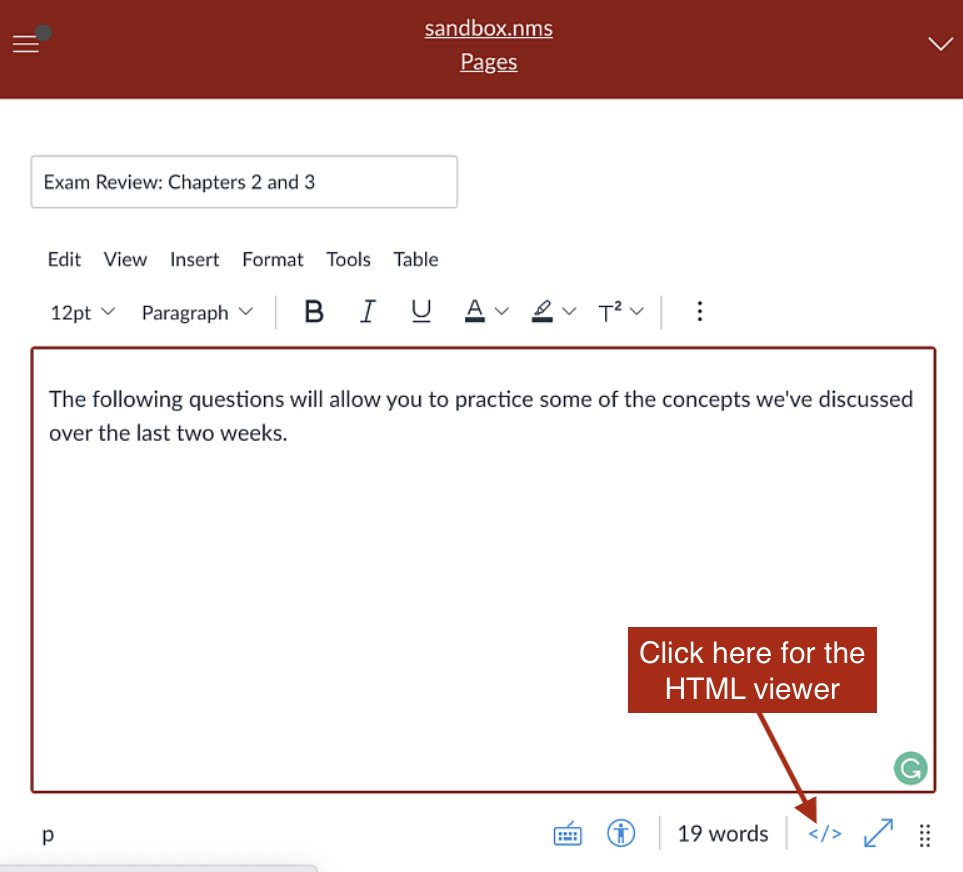
Open up an editable page in Canvas. Clicking on the HTML editor icon will change the viewing mode so that you can add your iframe code.


Step 3: Insert the Embed Code Into the HTML Editor and Save
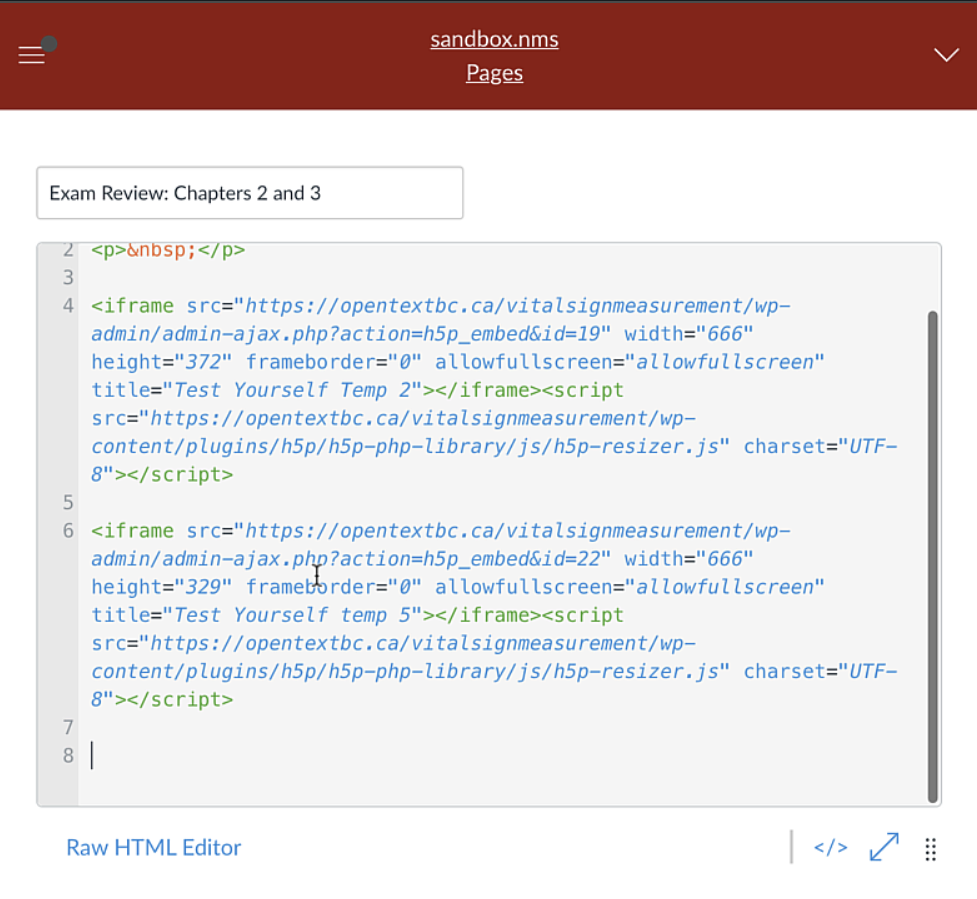
Paste your copied iframe code into the place on the page where you want the activity to go. Click “Save” or “Save and Publish.”

Note: Whenever you’re working in the HTML editor, you’ll want to make sure that you’ve added your code in a place that won’t interfere with other code.
In our scenario, this means making sure that you don’t put text in the middle of any of the other iframe codes you’ve pasted. (Don’t worry if you do this by accident! You’ll see the page behaving strangely or content not showing up and can simply go back and fix it.)

