Inclusive Design (OER Workshop Activity)
Inaccessible Example Activity – Explanation
Using Headings Appropriately
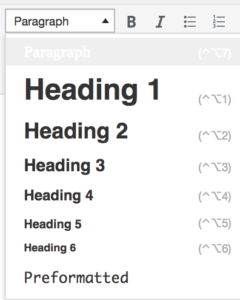
People who use screen readers or who look at the previous page in their browser’s developer tools viewer can see that the previous page’s opening lines progress from small text to large text because they each use a different header style. This author is trying to be playful by increasing the size of their font, but they have used semantic elements rather than design elements to do so. This influences how a screen reader would present information in the text. The words “of a plant” would be assigned a high-level heading (H2), “affects the growth” a secondary heading (H3), and “What do you think” a lower heading (H4). Because many users navigate documents by scrolling through headings of different levels, this decorative use of headings would be counterproductive:
Example from Previous Page:
What do you think
affects the growth
of a PLANT?
Instead of using headers to style this text, the author should use html elements to change the font size.
Aha, but what if this text is also intended to be a heading and a visual metaphor? In this case, the author should use a top-level heading tag first and then change the text’s html styling second. This way, screen readers would interact with this heading as intended but sighted readers would still see the three different font sizes.
For a detailed overview of headings, visit the Web Accessibility In Mind organization (WebAIM) article “Organizing Content.”
Table Formatting
The example table lacks a title. It also includes cells that are merged together. Both of these factors negatively affect screen reader navigation. The writer should provide a title for the table For more information on table accessibility
Problem Example:
| Year | Total rainfall (July-August) | Hottest temperature average over course of seven days (°F) | Average Height of Sunflowers (feet) |
| 2016 | 15″ | 82 | 7.2 |
| 2017 | 10″ | 80 | 8.1 |
| 2018 | 4″ | 90 | 2.6 |
| The average rainfall between 2008 and 2018 was 9 inches. | The average temperature between 2008 and 2018 was 81°F. | ||
Revised Example:
| Year | Total rainfall (July-August) | Hottest temperature average over course of seven days (°F) | Average Height of Sunflowers (feet) |
|---|---|---|---|
| 2016 | 15″ | 82 | 7.2 |
| 2017 | 10″ | 80 | 8.1 |
| 2018 | 4″ | 90 | 2.6 |
Designing Visual Content
The example below relies on only one form of visual information to distinguish between two different concepts. This presents a problem for viewers who have vision problems–(for instance, red-green colorblindness).
Problem Example:
In the following paragraph, the sentences in green are in the active voice, while the sentences in red are in the passive voice:
There was a group of scientists who worked together in a lab and studied mice. One day, another group of scientists applied to work in the lab. Their application was reviewed and it was decided that they would be allowed to share half of the lab space with the mouse researchers. The second group of researchers studied pythons. Everything was going well until one day, it was discovered that all of the mice in one of the cage had disappeared. Week after week, the mouse researchers would find another empty cage. It was decided that the pythons in the lab looked rather full. The mouse researchers told the python researchers that it was time to skedaddle.
To address these concerns, the writer could make changes to the text to ensure that color isn’t the only means of conveying information.
In the revised example below, the writer has added italics to the active voice sentences so that readers have multiple visual signifiers that distinguish the two forms of sentences. This writer has also represented this information in another way by providing a pair of explanatory lists. While this is not the only way the author could have made this text more accessible, providing this expanded explanation provides an added benefit: all readers now have the opportunity to learn more about the distinguishing features of the active and passive voice example sentences.
Revised Example:
In the following paragraph, the active voice sentences appear in blue italics and are labeled with an asterisk. The passive voice sentences are non-italicized and appear in red:
*There was a group of scientists who worked together in a lab and studied mice. *One day, another group of scientists applied to work in the lab. Their application was reviewed and it was decided that they would be allowed to share half of the lab space with the mouse researchers. *The second group of researchers studied pythons. Everything was going well until one day, it was discovered that all of the mice in one of the cage had disappeared. *Week after week, the mouse researchers would find another empty cage. It was decided that the pythons in the lab looked rather full. *The mouse researchers told the python researchers that it was time to skedaddle.
The sentences in the active voice clearly express who is responsible for the actions:
- There was a group of scientists who worked together in a lab and studied mice.
- One day, another group of scientists applied to work in the lab.
- The second group of researchers studied pythons.
- Week after week, the mouse researchers would find another empty cage.
- The mouse researchers told the python researchers that it was time to skedaddle.
In the passive voice sentences, it is unclear who is taking the action in question:
- Their application was reviewed and it was decided that they would be allowed to share half of the lab space with the mouse researchers. (Who reviewed the application and made the decision?)
- Everything was going well until one day, it was discovered that all of the mice in one of the cage had disappeared. (Who discovered the disappearance?)
- It was decided that the pythons in the lab looked rather full. (Who decided that the pythons were to blame?)
WebAIM provides additional information about colorblindness and accessible design.
Hyperlink Design
In the example below, the hyperlink navigator text is unspecific: each example uses the word “here.” This is a problem because people who use accessibility devices may choose to scroll through link options nonsequentially.
A second problem with this example is that each of the hyperlinks opens up in a new window but the text does not indicate this. The BCcampus Accessibility Toolkit provides the following guidelines for weblink settings:[1]
“In general, it is better if weblinks do not open new windows and tabs since they can be disorienting for people, especially people who have difficulty perceiving visual content.[2]. However, if a link must open in a new window, it is best practice to include a textual reference. For example, Information on the BC Open Textbook Project [New Window] is available online.[3]“
Example from Previous Page:
Click here, here, or here for more information.
Updated Example:
For more information, see the UW-Madison Writing Center’s Active Voice overview (new window), UNC’s passive voice handout (new window), or Northern Michigan University’s passive voice guide (new window).
Alternative Text for Images
The Web Accessibility In Mind organization (WebAIM) provides detailed information about when and how to include alternative text (alt-text) for images.